Responsive Web Tasarım Nedir?
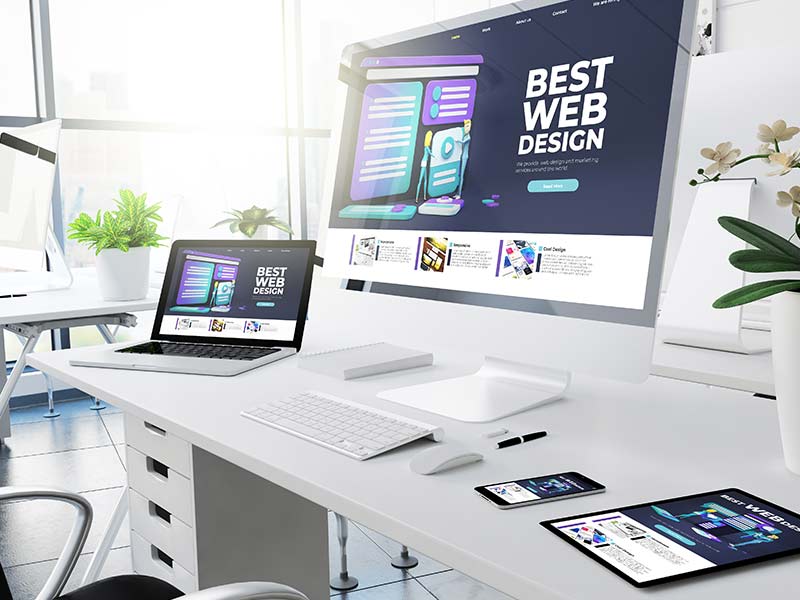
Responsive web tasarım, web sitelerinin masaüstü, tablet, akıllı telefon gibi farklı ekran boyutlarına otomatik olarak uyum sağlayacak şekilde tasarlanmasıdır. Kullanıcı cihazına göre içerik ve tasarımın esnek biçimde düzenlenmesi, ziyaretçilere kusursuz bir deneyim sunar.
Tek bir web sitesi farklı cihazlarda sorunsuz çalışır ve kullanıcıların sayfada kalma süresini artırır. Modern web tasarımın vazgeçilmez bir parçasıdır.
SEO Açısından Responsive Tasarımın Önemi
Google ve diğer arama motorları, mobil uyumlu web sitelerini sıralama kriterlerinde önceliklendirir. Responsive tasarım SEO için temel gerekliliklerden biridir çünkü:
- Mobil Uyumluluk: Mobil aramalarda daha iyi sıralamalar elde edilir.
- Daha İyi Kullanıcı Deneyimi: Hızlı ve kolay erişim kullanıcıların siteyi terk etme oranını düşürür.
- Düşük Bounce Rate: Ziyaretçiler sayfada daha uzun kalır, bu da SEO sinyallerini olumlu etkiler.
- Tek URL Kullanımı: Farklı cihazlar için ayrı site versiyonu yerine tek URL SEO açısından avantaj sağlar.
Responsive Web Tasarım ile SEO Entegrasyonu Nasıl Sağlanır?
Responsive tasarımın SEO ile tam uyumlu olması için şu adımlar izlenmelidir:
- Mobil Uyumluluk Testleri: Google Mobile-Friendly Test gibi araçlarla tasarımın mobil uyumluluğu sürekli kontrol edilmelidir.
- Sayfa Hızı Optimizasyonu: Responsive tasarımda kullanılan görseller, kodlar ve scriptler optimize edilerek hızlı yüklenme sağlanmalıdır.
- Yapılandırılmış Veri Kullanımı: SEO için önemli olan schema.org gibi yapılandırılmış veriler responsive tasarıma entegre edilmelidir.
- Doğru Meta Tag ve Başlık Yapısı: Her cihazda doğru başlık, açıklama ve diğer meta etiketlerin görünürlüğü sağlanmalıdır.
- Kullanıcı Dostu Navigasyon: Menü ve içerik düzenlemeleri, mobil kullanıcılar için kolay ve erişilebilir olmalıdır.
- Tek URL Stratejisi: Responsive tasarımda tüm cihazlar tek URL üzerinden hizmet verdiğinden, canonical tag kullanımı ve duplicate content önlenmelidir.
Responsive Tasarımın SEO’ya Katkıları
- Arama Motorlarında Üst Sıralar: Google algoritmaları mobil uyumluluğu güçlü siteleri ödüllendirir.
- Organik Trafik Artışı: Hem masaüstü hem mobil aramalardan daha fazla ziyaretçi çekilir.
- Kullanıcı Etkileşiminin Artması: Kolay gezinme ve hızlı erişim, kullanıcıların sitede daha fazla vakit geçirmesini sağlar.
- Rekabet Avantajı: Responsive tasarıma sahip olmayan rakiplerin önüne geçilir.
- Düşük Hemen Çıkma Oranı: Mobil uyumlu siteler ziyaretçinin sitede kalma süresini uzatır.
Responsive Web Tasarımda SEO İçin Dikkat Edilmesi Gereken Teknikler
- Optimize Edilmiş Görseller: Görseller boyutlandırılmalı, sıkıştırılmalı ve hızlı yüklenmeli.
- CSS ve JavaScript Optimizasyonu: Gereksiz kodlardan kaçınılmalı ve asenkron yükleme tercih edilmeli.
- Mobil Dostu Menü ve Butonlar: Kullanıcıların kolay tıklayabileceği, erişilebilir menü yapıları oluşturulmalı.
- Yapısal Veri Entegrasyonu: Arama motorlarının site içeriğini daha iyi anlaması için schema markup kullanılmalı.
- Canonical Etiketlerinin Doğru Kullanımı: Duplicate içerik sorunları önlenmeli.
- Site Haritası ve Robots.txt: Mobil içeriklerin doğru şekilde taranmasını sağlamak için düzenlenmeli.
Responsive Web Tasarım ve SEO Entegrasyonu İçin En İyi Uygulamalar
- Mobil Öncelikli Tasarım Yaklaşımı: Tasarım ve geliştirme sürecine mobil cihazları ön planda tutarak başlamak.
- Düzenli Test ve Güncellemeler: Google araçları ile mobil uyumluluk ve performans sürekli izlenmeli.
- SEO Dostu İçerik Yönetimi: İçerikler hem kullanıcı dostu hem de SEO kurallarına uygun şekilde hazırlanmalı.
- Sayfa Hızı Takibi: PageSpeed Insights ve GTmetrix gibi araçlarla hız ölçümleri yapılmalı.
- SSL Sertifikası Kullanımı: Güvenli HTTPS protokolü tüm cihazlarda sorunsuz çalışmalı.
- Kullanıcı Deneyimi Odaklı Tasarım: Navigasyon, okunabilirlik ve erişilebilirlik ön planda tutulmalı.
Responsive Web Tasarım ve SEO Entegrasyonu İle İşletmenize Kazandıracaklar
- Daha Fazla Ziyaretçi: Hem masaüstü hem mobil kullanıcılar sitenize rahatça erişir.
- Arama Motorlarında Üst Sıralama: Mobil uyumluluğun getirdiği SEO avantajları ile görünürlük artar.
- Gelişmiş Marka İmajı: Profesyonel ve kullanıcı dostu tasarım, marka güvenini artırır.
- Artan Dönüşüm Oranları: Kolay ve hızlı erişim satış ve müşteri kazanımını destekler.
- Rekabet Gücü: Dijital pazarda rakiplerinizden bir adım önde olmanızı sağlar.
Responsive Web Tasarım ve SEO Entegrasyonu İçin Profesyonel Destek
Web sitenizin tüm cihazlarda kusursuz görünmesini ve arama motorlarında üst sıralarda yer almasını istiyorsanız, responsive web tasarım ve SEO entegrasyonunu profesyonel ekiplerle sağlamalısınız. Uzmanlarımız, sektörünüze ve hedef kitlenize uygun çözümlerle dijital başarınızı garanti eder.
Hemen bizimle iletişime geçin, web sitenizin hem kullanıcı deneyimini hem SEO performansını maksimum seviyeye taşıyalım!