Tipografi Odaklı Hero Alan Tasarımı Nedir?
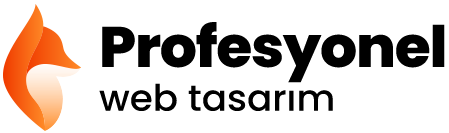
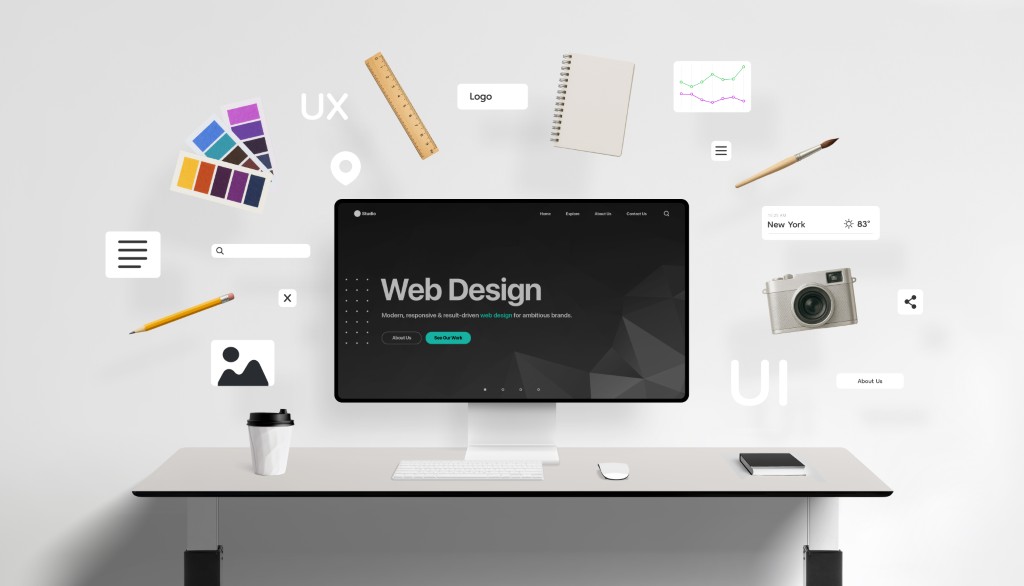
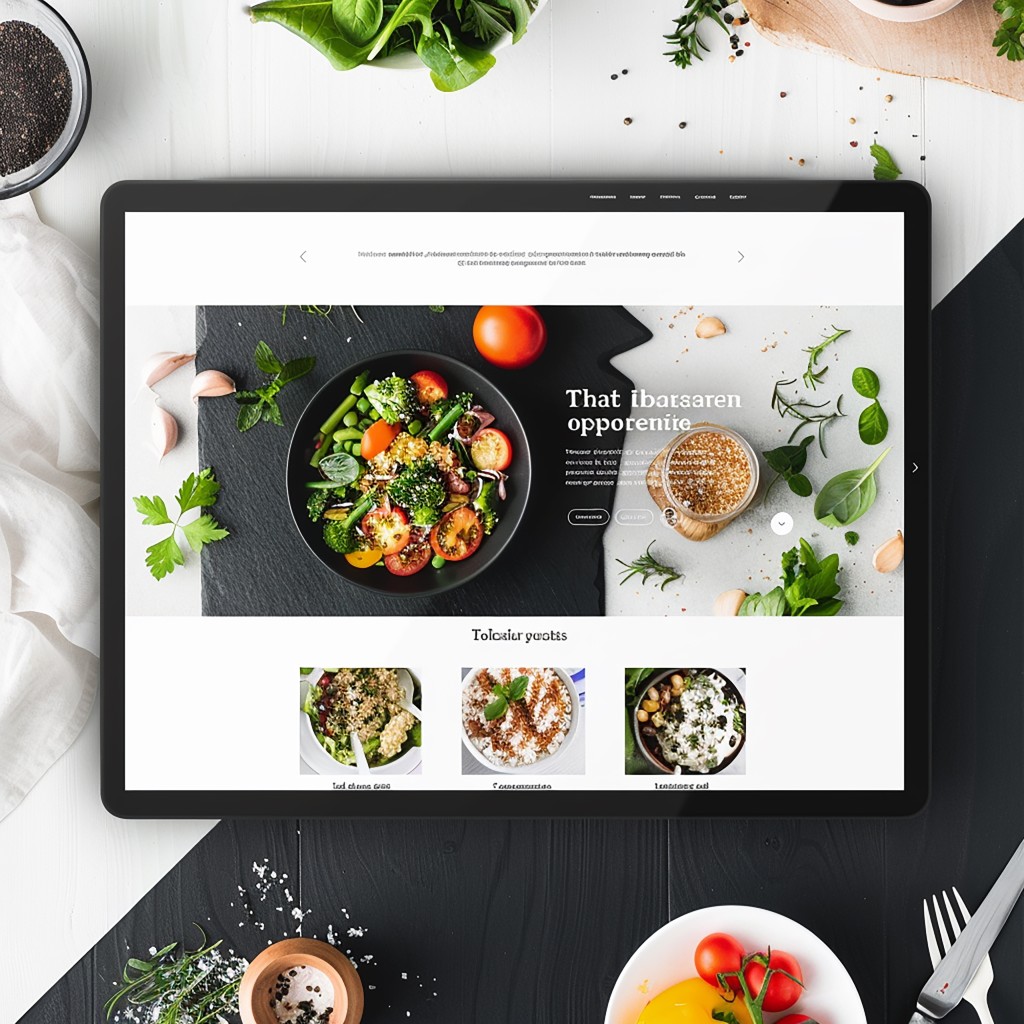
Hero alan, web sitesinin ana sayfasında ziyaretçilere ilk olarak gösterilen geniş görsel veya metin bloğudur. Tipografi odaklı tasarımda, bu alan büyük, dikkat çekici ve okunabilir yazı tipleri kullanılarak tasarlanır. Minimal görsellerle desteklenen güçlü metinler, ziyaretçinin dikkatini çekmek ve marka mesajını hızlıca iletmek için kullanılır.
Tipografi Odaklı Hero Alan Tasarımının SEO ile İlişkisi
SEO açısından hero alan, sitenin en önemli mesajlarının arama motorlarına net ve etkili biçimde iletilmesi için kritik bir konumdadır. Tipografiyle odaklanılan içerik, hem kullanıcı deneyimini artırır hem de arama motorları tarafından kolayca anlaşılır.
- H1 ve Başlık Kullanımı: Hero alanda kullanılan başlıklar doğru şekilde H1 veya uygun semantik etiketlerle işaretlenmelidir.
- Okunabilirlik ve Anlaşılırlık: Büyük ve net yazı tipleri, ziyaretçinin hızlıca içeriği kavramasını sağlar.
- Sayfa Hızı: Minimalist tipografi tasarımı, sayfa yüklenme süresini olumlu etkiler.
- Mobil Uyumluluk: Hero alan tüm cihazlarda sorunsuz görünmeli ve okunabilir olmalıdır.
Tipografi Odaklı Hero Alan Tasarımının SEO Avantajları
- Hızlı Anlam ve Dikkat Çekme: Ziyaretçiler siteye girdiklerinde ana mesajı anında görür ve sitede kalma oranı artar.
- Arama Motoru Dostu İçerik: Anahtar kelimeler hero alanda stratejik olarak kullanılırsa, SEO değerleri yükselir.
- Düşük Hemen Çıkma Oranı: Okunabilir ve çekici içerik, kullanıcıların siteyi terk etme oranını azaltır.
- Kullanıcı Deneyiminin Gelişmesi: Etkili tipografi, kullanıcıların site ile etkileşimini artırır.
Tipografi Odaklı Hero Alan Tasarımında Dikkat Edilmesi Gerekenler
- Yazı Tipi Seçimi: Marka kimliğine uygun, okunabilir ve web dostu fontlar tercih edilmelidir.
- Renk ve Kontrast: Metin ile arka plan arasında yüksek kontrast sağlanarak erişilebilirlik artırılmalıdır.
- Metin Uzunluğu: Hero alan metni kısa, öz ve etkili olmalıdır.
- Responsive Tasarım: Mobil ve farklı ekran boyutlarında tipografi uyumu korunmalıdır.
- SEO Optimizasyonu: Anahtar kelimeler doğal ve aşırıya kaçmadan metne yerleştirilmelidir.
Hero Alanında Tipografi ile Etkileşim Artırma Yöntemleri
- Animasyonlu Yazı Tipleri: Hafif animasyonlarla dikkat çekici ama dikkat dağıtıcı olmayan tasarımlar oluşturun.
- Tipografik Hiyerarşi: Başlık, alt başlık ve açıklamalar arasında net farklar yaratın.
- CTA Butonlarıyla Entegrasyon: Tipografi, harekete geçirici mesajlarla uyumlu olmalıdır.
Profesyonel Tipografi Odaklı Hero Alan Tasarım ve SEO Hizmetleri
Uzman ekibimiz, marka kimliğinizi yansıtan ve SEO dostu tipografi odaklı hero alan tasarımları ile ziyaretçileriniz üzerinde güçlü ilk izlenim bırakır. Web sitenizin kullanıcı deneyimini ve arama motoru performansını aynı anda optimize etmek için bizimle iletişime geçin.
Bize ulaşın, tipografiyle güçlendirilmiş hero alan tasarımları ve SEO çözümleri sunalım!